導(dǎo)讀:大家都知道一個(gè)手機(jī)網(wǎng)站的打開速度快與慢直接決定了用戶的去留,更不用說用戶能閱讀到網(wǎng)站的內(nèi)容了,所以網(wǎng)站打開速度一直是檢驗(yàn)用戶體驗(yàn)度的一個(gè)重要指標(biāo),據(jù)相關(guān)數(shù)據(jù)表明網(wǎng)站打開速度對(duì)用戶瀏覽、電商成單量、搜索引擎的搜索量等都有很大影響!那如何才能提高網(wǎng)站的用戶體驗(yàn)度呢? 天下武功,唯快不破!那今天就隨手機(jī)網(wǎng)站開發(fā)公司小編來了解下什么是MIP?
什么是MIP
MIP (Mobile Instant Pages - 移動(dòng)網(wǎng)頁(yè)加速器), 是一套應(yīng)用于移動(dòng)網(wǎng)頁(yè)的開放性技術(shù)標(biāo)準(zhǔn)。通過提供MIP-HTML規(guī)范、MIP-JS運(yùn)行環(huán)境以及MIP-Cache頁(yè)面緩存系統(tǒng),實(shí)現(xiàn)移動(dòng)網(wǎng)頁(yè)加速。
MIP主要由三部分組織成: MIP HTML、MIP JS、MIP Cache
MIP HTML 基于HTML中的基礎(chǔ)標(biāo)簽制定了全新的規(guī)范,通過對(duì)一部分基礎(chǔ)標(biāo)簽的使用限制或功能擴(kuò)展,使HTML能夠展現(xiàn)更加豐富的內(nèi)容;MIP JS 可以保證 MIP HTML 頁(yè)面的快速渲染;MIP Cache 用于實(shí)現(xiàn)MIP頁(yè)面的高速緩存,從而進(jìn)一步提高頁(yè)面性能。
1、MIP HTML
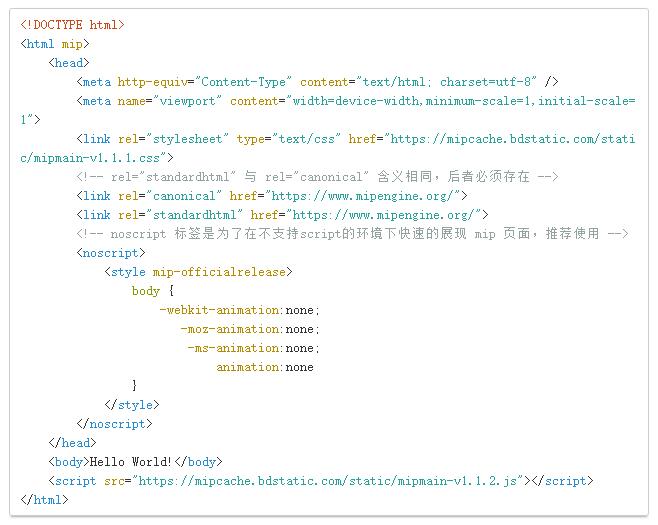
MIP HTML 基于HTML基礎(chǔ)規(guī)范進(jìn)行了擴(kuò)展,下面是一段簡(jiǎn)單的MIP HTML代碼示例:

MIP HTML 規(guī)范中有兩類標(biāo)簽,一類是HTML常規(guī)標(biāo)簽,另一類是MIP標(biāo)簽。MIP標(biāo)簽也被稱作 MIP HTML 組件,使用它們來替代HTML常規(guī)標(biāo)簽可以大幅提升頁(yè)面性能。
例如,mip-img標(biāo)簽,它使得圖片只在需要時(shí)才進(jìn)行加載,減少了頁(yè)面渲染時(shí)間,節(jié)省了用戶的流量。
2、 MIP JS
MIP JS 用于管理資源的加載,并支持上述MIP標(biāo)簽的使用,從而確保頁(yè)面的快速渲染,提高頁(yè)面各方面的性能。
MIP JS 最顯著的優(yōu)勢(shì)是能夠異步加載所有外部資源,整個(gè)頁(yè)面渲染過程不會(huì)被頁(yè)面中的某些元素阻塞,從而實(shí)現(xiàn)頁(yè)面渲染速度的提升。
此外,MIP JS 還涵蓋了所有iframe的沙盒、于資源加載前提前計(jì)算頁(yè)面元素布局、禁用緩慢css選擇器等技術(shù)性能。
3、MIP Cache
MIP Cache 是通過 CDN(Content Delivery Network) 服務(wù)器緩存mip頁(yè)面的。用戶在訪問 MIP 頁(yè)面的時(shí)候,請(qǐng)求首先會(huì)發(fā)到 CDN 服務(wù)器,如果頁(yè)面存在,則從 CDN 返回,如果 CDN 上不存在,則會(huì)請(qǐng)求第三方服務(wù)器。
同時(shí) MIP Cache 服務(wù)器會(huì)主區(qū)頁(yè)面緩存到 CDN 上。在使用 MIP Cache 時(shí),MIP 頁(yè)面所需要的所有靜態(tài)文件和外部資源都會(huì)被緩存到 CDN 上,并且頁(yè)面中的資源鏈接會(huì)被轉(zhuǎn)換成相對(duì)地址,很大程度上提升了頁(yè)面渲染速度。每一個(gè) MIP 頁(yè)面都會(huì)綁定一個(gè)驗(yàn)證系統(tǒng),在頁(yè)面進(jìn)行渲染時(shí),這種驗(yàn)證器可以直接在瀏覽器控制臺(tái)中輸出頁(yè)面的錯(cuò)誤;并且隨著代碼邏輯的變化,能夠展示其對(duì)頁(yè)面性能以及用戶體驗(yàn)的影響。
小結(jié),那今天手機(jī)網(wǎng)站開發(fā)公司小編所講的就是如何去提高移動(dòng)站點(diǎn)的打開速度,因?yàn)楝F(xiàn)在的移動(dòng)站點(diǎn)現(xiàn)狀在打開的時(shí)候平均頁(yè)面加載時(shí)長(zhǎng)5s,頁(yè)面平均渲染時(shí)長(zhǎng)3s,所以是非常需要去提升的,畢竟移動(dòng)帶寬有限,用戶格外看重網(wǎng)站的打開速度。
隨著“互聯(lián)網(wǎng)+”時(shí)代的到來,全網(wǎng)營(yíng)銷已經(jīng)變得非常重要,你是否也想讓你的企業(yè)在網(wǎng)上發(fā)展更快更強(qiáng)大呢?那您身邊的深度網(wǎng)就是一家專致于企業(yè)營(yíng)銷型網(wǎng)站建設(shè),營(yíng)銷型手機(jī)網(wǎng)站建設(shè)的公司,不斷為傳統(tǒng)企業(yè)打造網(wǎng)絡(luò)快速賺錢機(jī)器,為不少企業(yè)贏得了搶占網(wǎng)絡(luò)市場(chǎng)的先機(jī)。而你離成功只差一個(gè)電話! 趕緊撥打深度網(wǎng)免費(fèi)熱線電話:400-615-8050。您可以點(diǎn)擊: ,進(jìn)行進(jìn)一步的咨詢!
,進(jìn)行進(jìn)一步的咨詢!